You're going to rock at making layouts.
Learn how to build beautiful layouts with CSS in our new Interactive Course taught by Gary Simon.
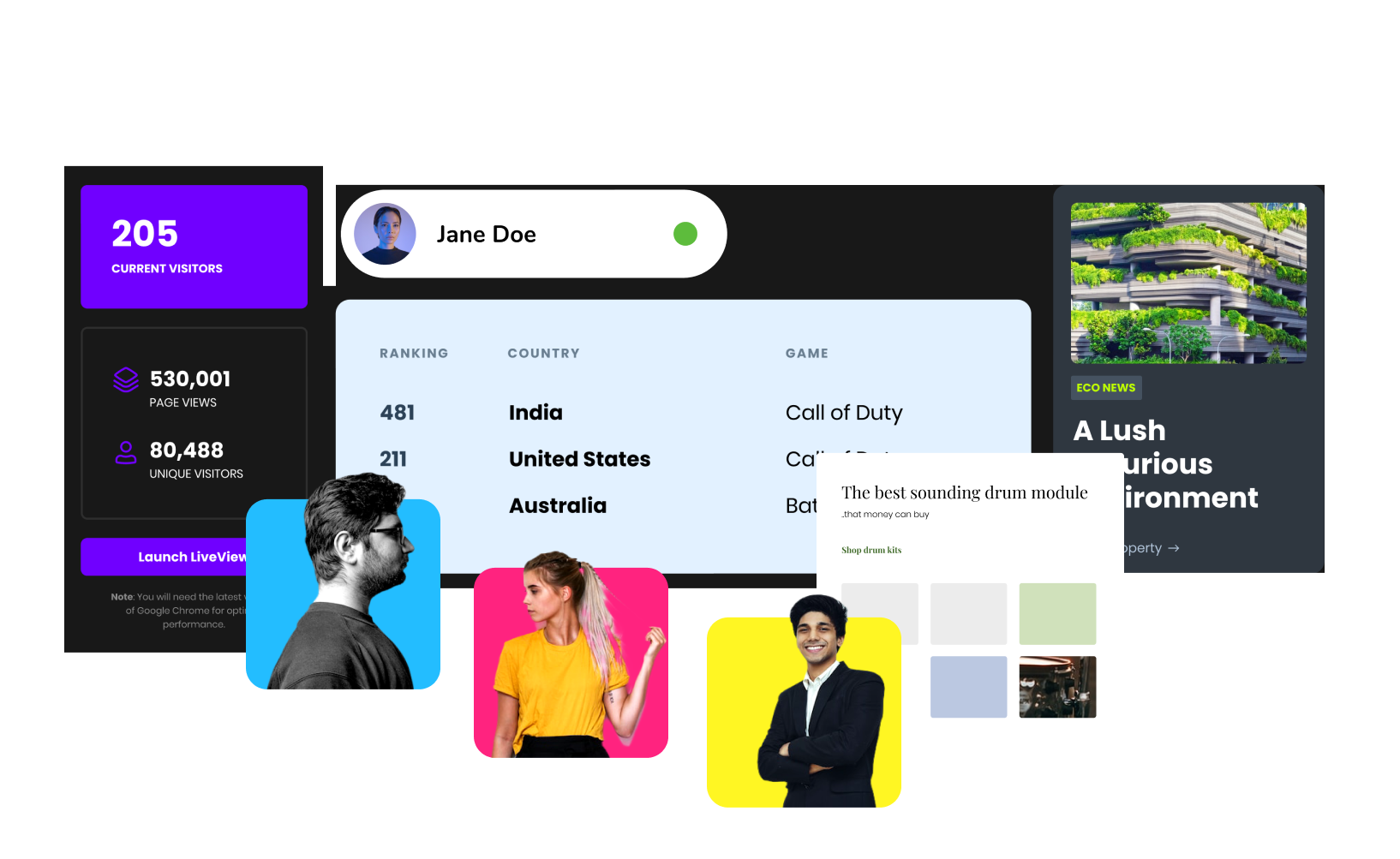
It’s better learning CSS by building things that look good.
Every component, layout & project you create in this course has an associated Figma file designed by your instructor, Gary Simon.When you build something with HTML & CSS that looks great in the browser, it makes learning so much funner.

Video
8 hours worth of video instructional by Gary SimonCode Tests
Interactive code tests are a fun way to CSS propertiesChallenges
Challenge yourself by tackling layouts designed in Figma.CSS Basics
Rem vs Em Units, Absolute vs Relative, Figma to CSS Conversions
Flexbox & Projects
Flexbox Basics, Article Listings, SearchGame , StatsSocial, SharingUser AvatarNavigations, Drum Module, TimelineChat Messages
Responsive Flexbox Projects
Responsive Gallery, News Listings, Telecom ServiceAnxiety, AppWeb , StatsResponsive NavSignup, FormCards, Animal Tours
Grid
Grid Basics, Simple Grid Gallery ,Toolbar ,More projects to come
Responsive Grid
Applying Grid in Media Queries
Full Projects
Dozens of Component ProjectsRecall - Full Layout ProjectDesignalytics - Full Layout ProjectCouply - Full Project Challenge
Have more questions about this course? Visit our FAQ page.