
This is a step-by-step course how to create a Vue.js application for the existing separate Laravel-based API. The example Parking API is taken from the course Build Laravel API for Car Parking App: Step-By-Step, in this follow-up course we're creating a front-end Vue app.
Notice: This is not a Laravel SPA, it's a front-end course with Vue.js 3. It often makes sense to have front-end knowledge, if your company wants to create separate clients for web and mobile, with the same Laravel API.
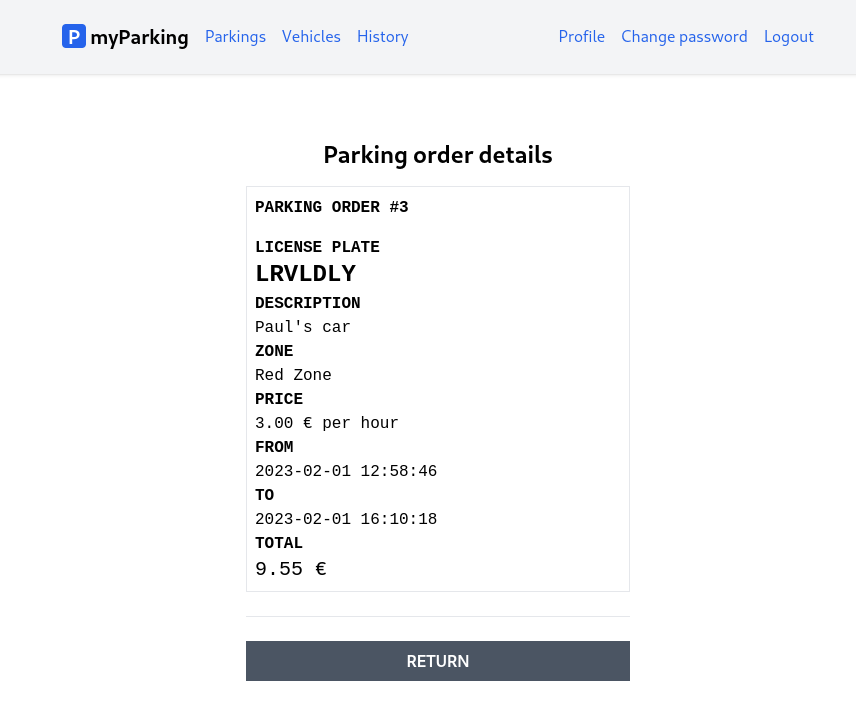
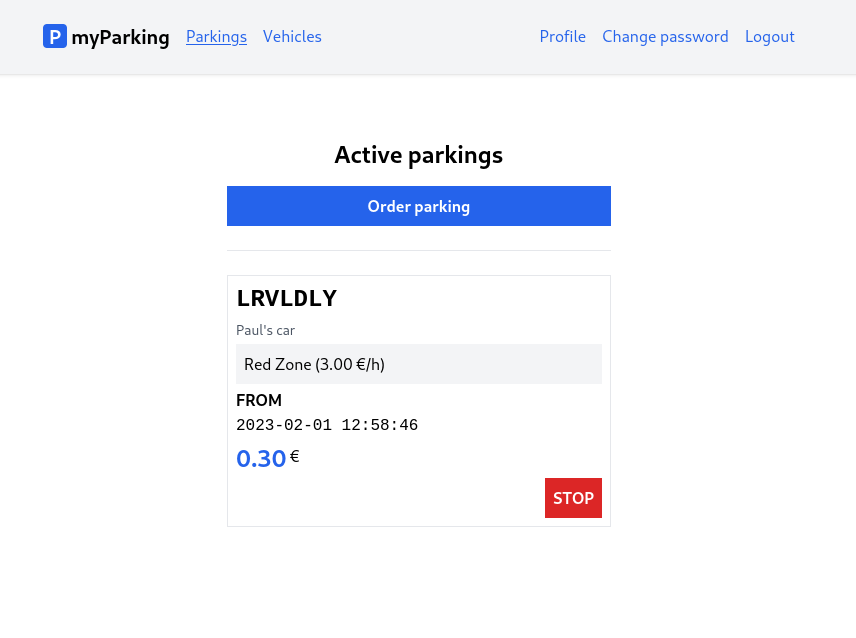
Here are a few screenshots from the final front-end application:


This course was co-created with David Lun, a core Laravel Daily Team member.
The code will be also fully available as a repository on GitHub.