This is a step-by-step course on how to create a React.js application for the existing separate Laravel-based API. The example Parking API is taken from the course Build Laravel API for Car Parking App: Step-By-Step, in this follow-up course we're creating a front-end React app.
Notice: This is not a Laravel SPA, it's a front-end course with React.js. It often makes sense to have front-end knowledge, if your company wants to create separate clients for web and mobile, with the same Laravel API.
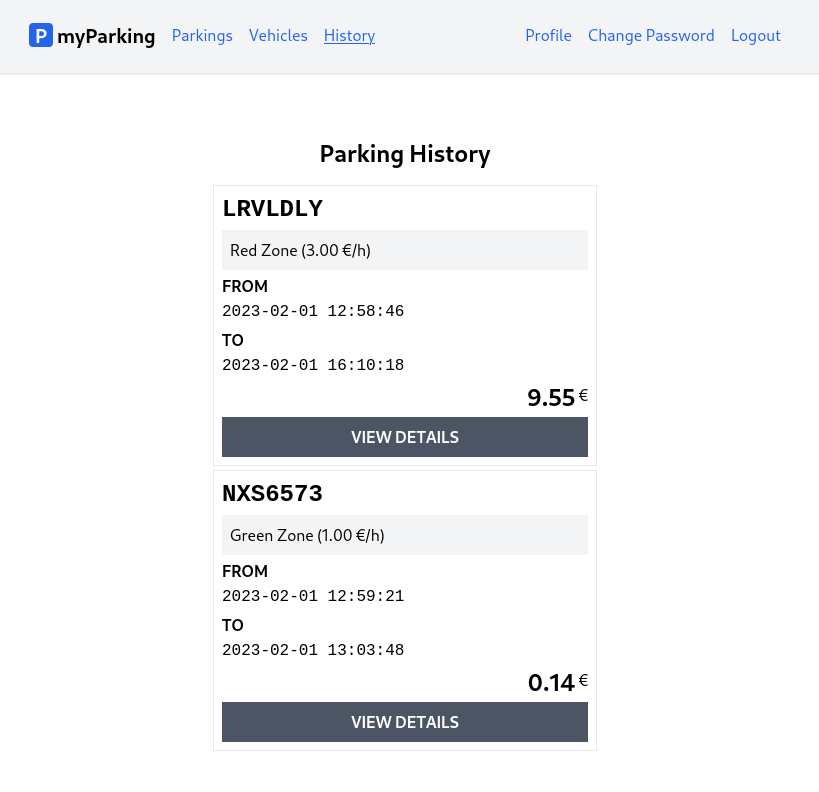
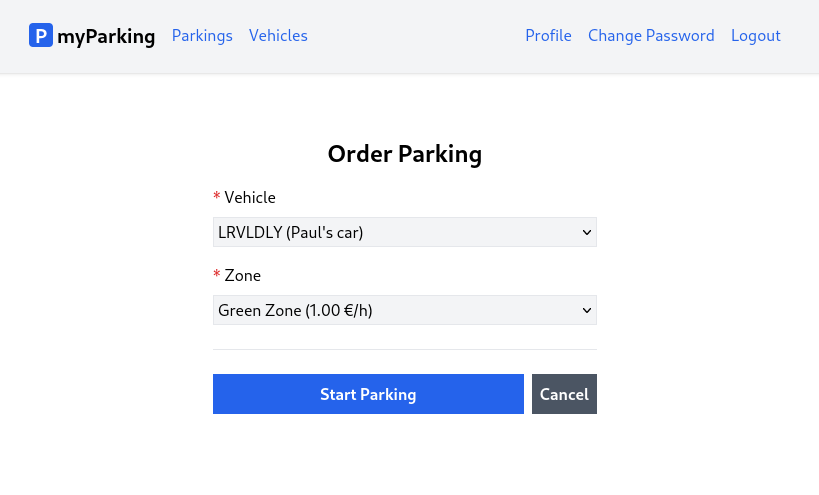
Here are a few screenshots from the final front-end application:


This course was co-created with David Lun, a core Laravel Daily Team member.
The code will also be fully available as a repository on GitHub.
Student's comment after the course: