
About this course
So, you want to create web-projects as SPAs, but you feel it's too complicated? Meet Inertia.js.Single Page Applications (SPAs) have been quite complicated: you need to create the front-end with Vue/React or another framework, then back-end API with Laravel/Ruby or another framework, and then glue them together with routes, authentication, etc.
Inertia.js is a tool that helps to create SPAs in a much more simple way.
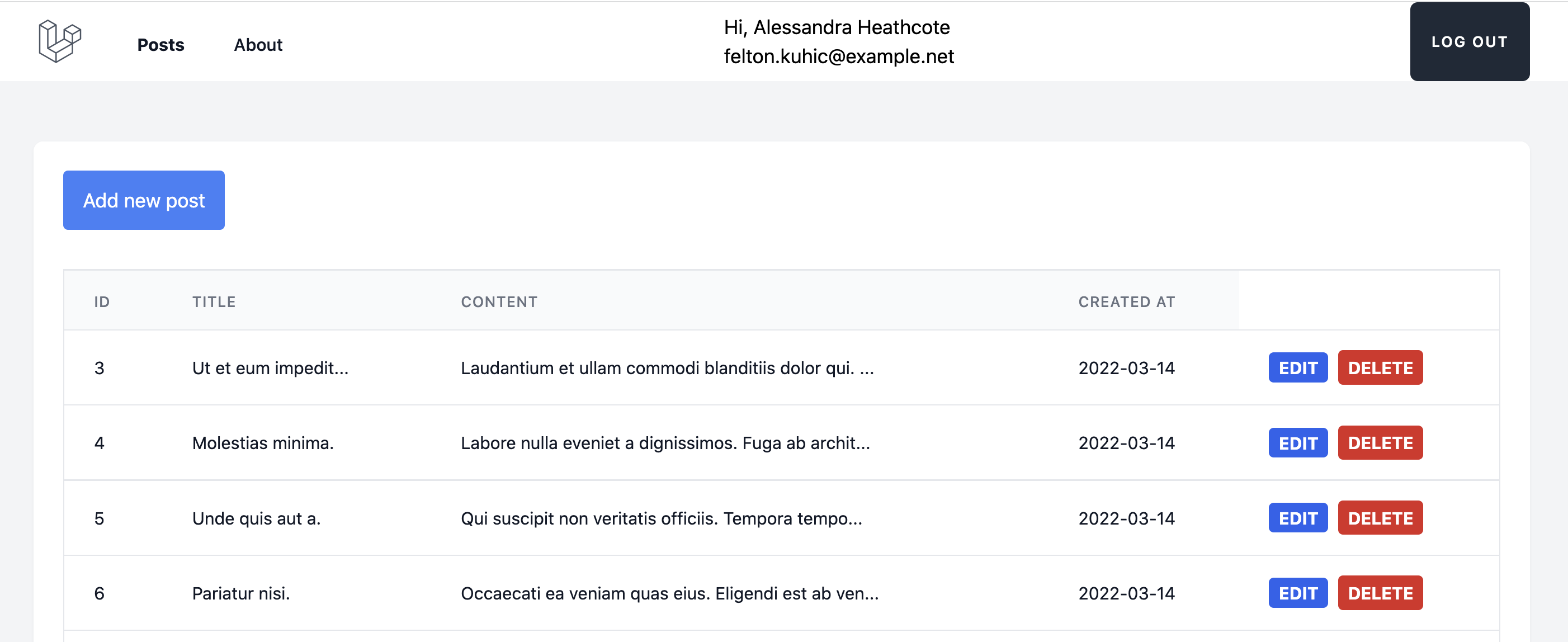
In this course, we will create a typical CRUD application as a SPA, with the help of Inertia.

We will walk through these topics:
- What Inertia even is, and why you need it
- How to load Vue components with Inertia from Laravel
- How to pass the data to the component
- How to create links between the pages/components
- How to have different layouts for different pages
- How to build a login form and assign permissions to users
- and more.

