
In this course we are going to create from scratch a simple login application using React Native.
What You Will Learn
How to create project with Expo.Importance of setting up development environment.
How to implement screen navigation.
How to use design system (react-native-paper).
How to implement authorization with Firebase.
How to add Google Sign In.
How to build complex screens.
How to add bottom navigation and drawer menu.
This course will teach you how to create from scratch a simple login application using React Native.
You will get a step-by-step demonstration of solving some of the most common problems we encounter when building an application, including:
- project setup
- screen navigation
- user authorization
- state management
I came up with the idea for this course because React Native is the most popular cross-platform framework (according to JetBrains’ The State of Developer Ecosystem 2020, 42% of developers use it for their mobile apps). The popularity comes from the fact that developers still write with React code, but it’s shared across iOS and Android.
This course contains all the knowledge you need to create production-ready applications that can be released to the App Store and Google Play. I'll be introducing many tools that are commonly used when it comes to React Native applications, and that knowledge may come in handy in other projects as well.
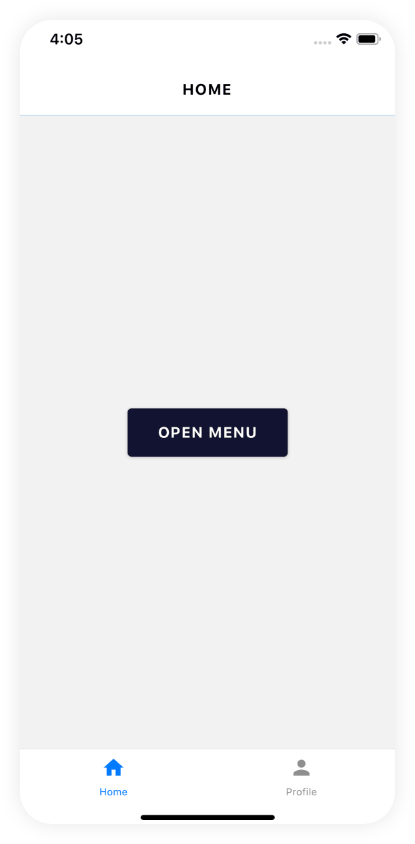
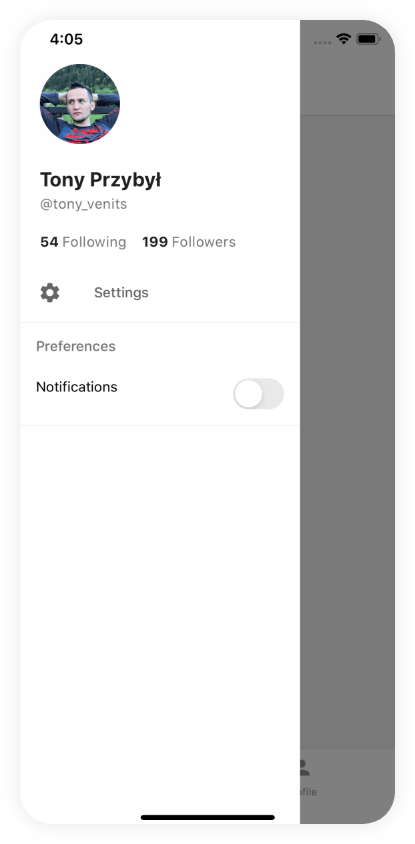
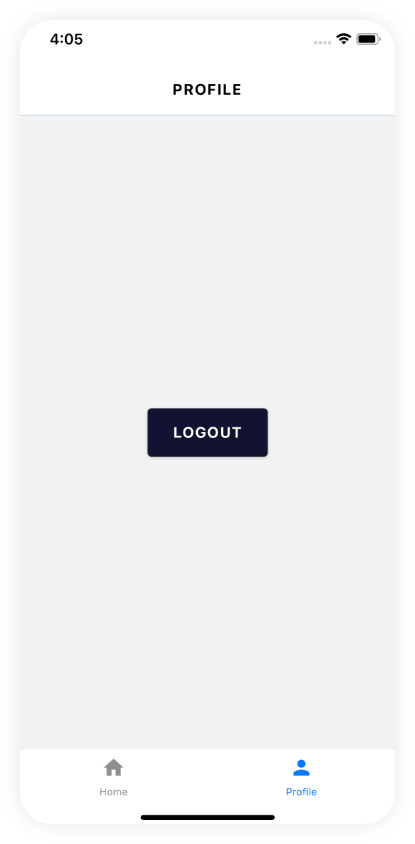
This is how final product of this course looks like:







I hope to see you in the course!

