
our the Project
In this course, we’re going to build a Gmail clone using Vue 3.
We’ll learn lots of new Vue 3 concepts, including the Composition API, the Reactivity System, and the Suspense Component. We’ll show composables being used side-by-side with the Options API, and talk about the tradeoffs of using each.
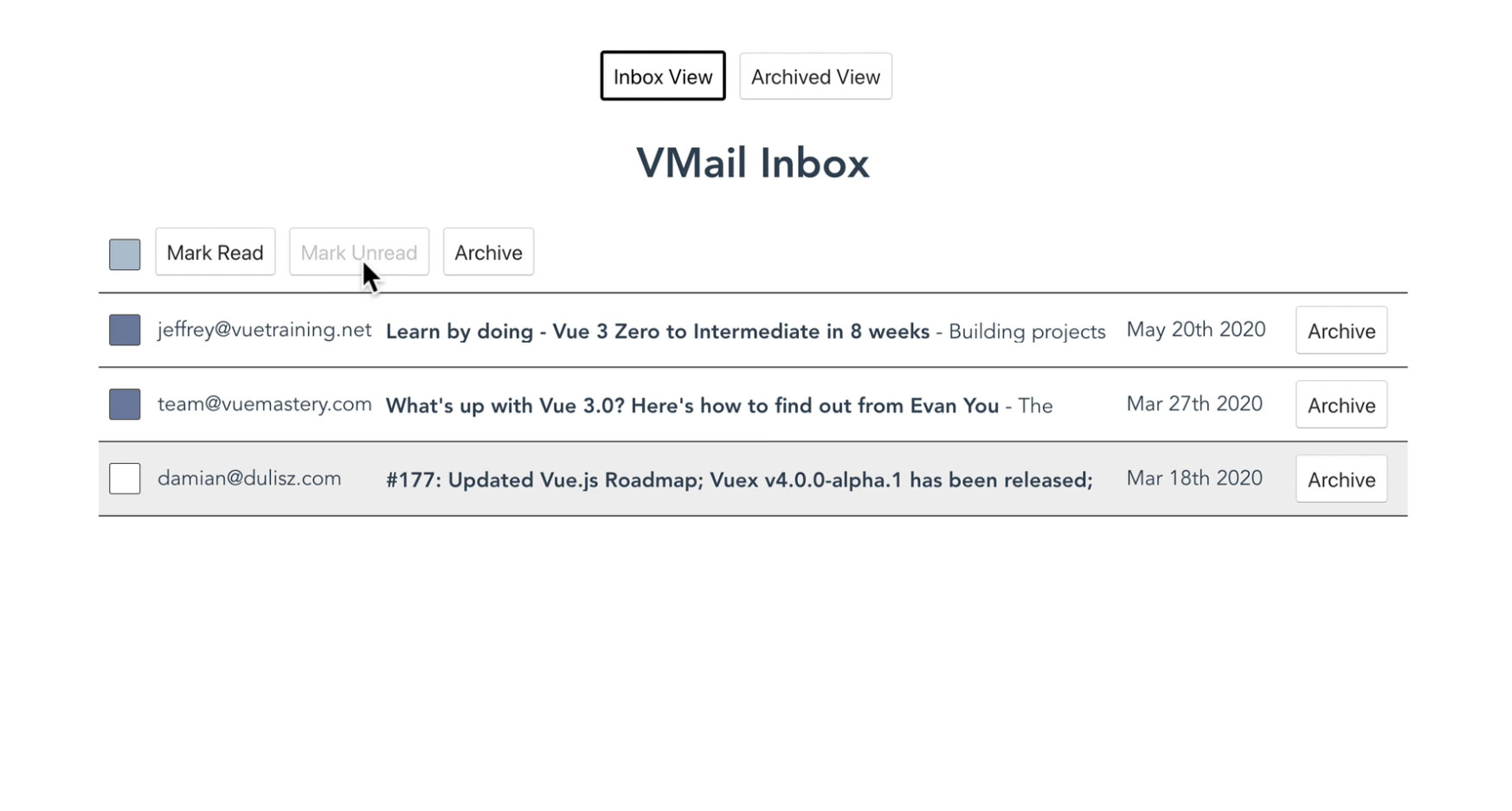
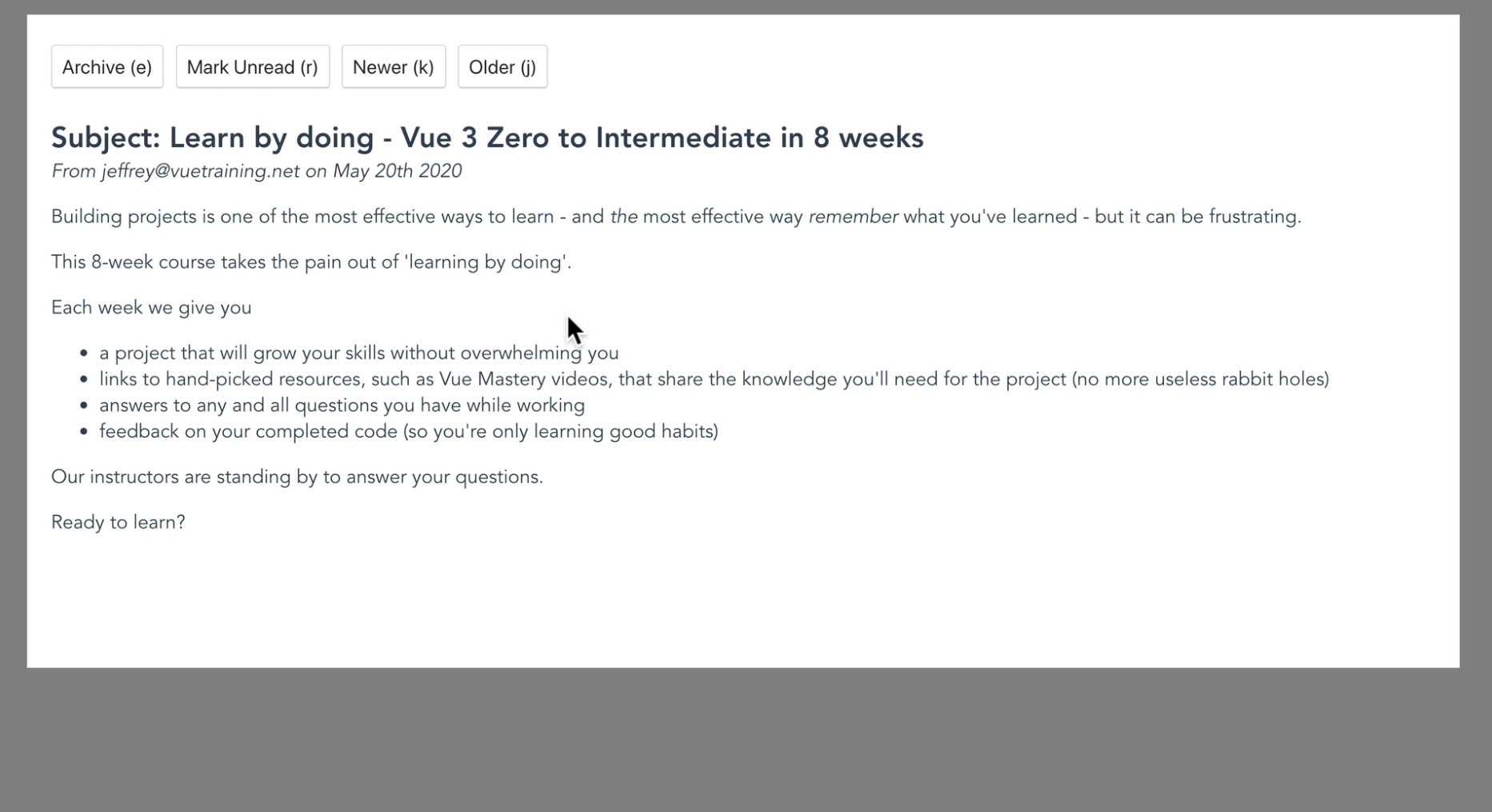
By the end of the course, we’ll have built an email inbox where we can check our email, mark it as read or archived, navigate using keyboard shortcuts, and perform bulk actions.


If you want to follow along, download the starter code from https://github.com/Code-Pop/build-gmail-clone-with-vue-3. You’ll want to use the video-2-start branch.
Jeffrey teaches an 8-week beginning Vue course with guaranteed results. Built on top of the VueMastery curriculum, with extra hands-on assignments and personal attention. You can find it here.


